장고(Django) static 파일로 css를 넣어서 사용하려는데 자꾸 CSS를 변경한 것이 적용이 안되길래 해결점을 찾아서 적어둡니다.
우선 이 현상의 원인은 인터넷 브라우저가 쿠키를 저장하면서 CSS도 함께 저장해서 불러온다는 것이었습니다. CSS가 달라지면 당연히 다시 쿠키를 저장해야하는데, 브라우저가 이를 인식을 하지못하고 계속 이전에 저장한 CSS파일을 불러와서 새로 변경한 스타일이 적용이 되지 않는 것입니다.
[ 문제점 ]
CSS 변경 후 적용이 안된다.
[ 해결법 ]
이를 해결하기 위한 첫번째 방법은 당연하게도 브라우저의 쿠키를 삭제하는 것입니다.
가장 간단한 방법이고, 저도 이 방법으로 해결을 했습니다.
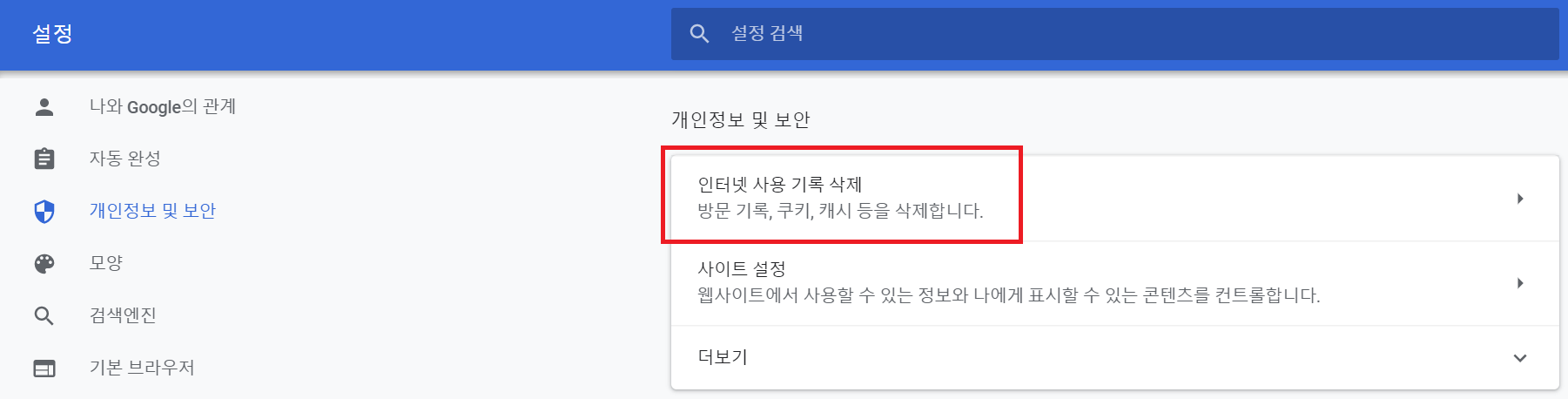
- 구글 크롬 쿠키 삭제

쿠키를 모두 삭제할 필요는 없고 기존 CSS를 사용했던 시점까지만 지워주면 됩니다. 저는 최근 1시간의 기록만 삭제했더니 해결되었습니다.
두번째 방법은 브라우저에게 CSS가 새롭게 변했다는 것을 알려주는 방식입니다.
- 기존 코드
<!-- 스타일시트 -->
<link href="{% static 'style.css' %}" rel="stylesheet" type="text/css">- 변경 코드
<!-- 스타일시트 -->
<link href="{% static 'style.css' %}?after " rel="stylesheet" type="text/css">위 코드와 같이 저는 href 속성에 ?after 를 추가해주는 방식으로도 해결을 해보았습니다.
저는 Django 를 사용중이라 static경로가 적혀있는데 일반 경로를 사용중이신 분들은 그냥 href 주소 맨 뒤에 추가해주면 됩니다.
이 밖에도 CSS의 변경을 알려주는 코드라면 상관없습니다.
계속 CSS가 안돼서 static 경로 문제인지, settings.py 문제인지 한참 헤메고 다녔는데, 단순히 브라우저가 바보라서 그런거였다니 허무하지만 생각보다 간단히 해결되어서 다행입니다.
'개발 > 기타' 카테고리의 다른 글
| [ javascript ] 함축적인 표현들 - ArrowFunction, Destructuring Assignment (0) | 2021.07.14 |
|---|
