[ Django ] 소셜 로그인 기능 구현하기
1. 장고 패키지 설치하기
pip install django-allauth
2. settings.py 추가
INSTALLED_APPS = [
# 앱 목록 추가
'django.contrib.sites',
# allauth 관련 설정
'allauth'
'allauth.account',
'allauth.socialaccount',
# 소셜로그인 제공 (구글, 카카오, 네이버 등)
'allauth.socialaccount.providers.google',
]
# 튜플 추가
AUTHENTICATION_BACKENDS = (
'django.contrib.auth.backends.ModelBackend',
'allauth.account.auth_backends.AuthenticationBackend',
)
SITE_ID = 1
# 로그인 시 리다이렉트 경로
LOGIN_REDIRECT_URL = '/'
3. migrate (settings.py 변경알림)
python manage.py migrate
4. 디폴트 사이트 설정
1) http://127.0.0.1:8000/admin/ 접속
2) 새로 생성된 탭들 중 Sites 클릭

3) example.com 클릭
-> 소셜로그인 기능을 사용할 때 디폴트 (default) 로 사용할 사이트를 설정해주어야 합니다.

4) 디폴트 사이트 설정
-> 저는 기본 포트를 적어주었습니다. 프로젝트에 맞는 domain name 과 display name 을 적어주시면 됩니다.

5. Social applications 설정
1) Social applications 클릭

2) 앱 추가
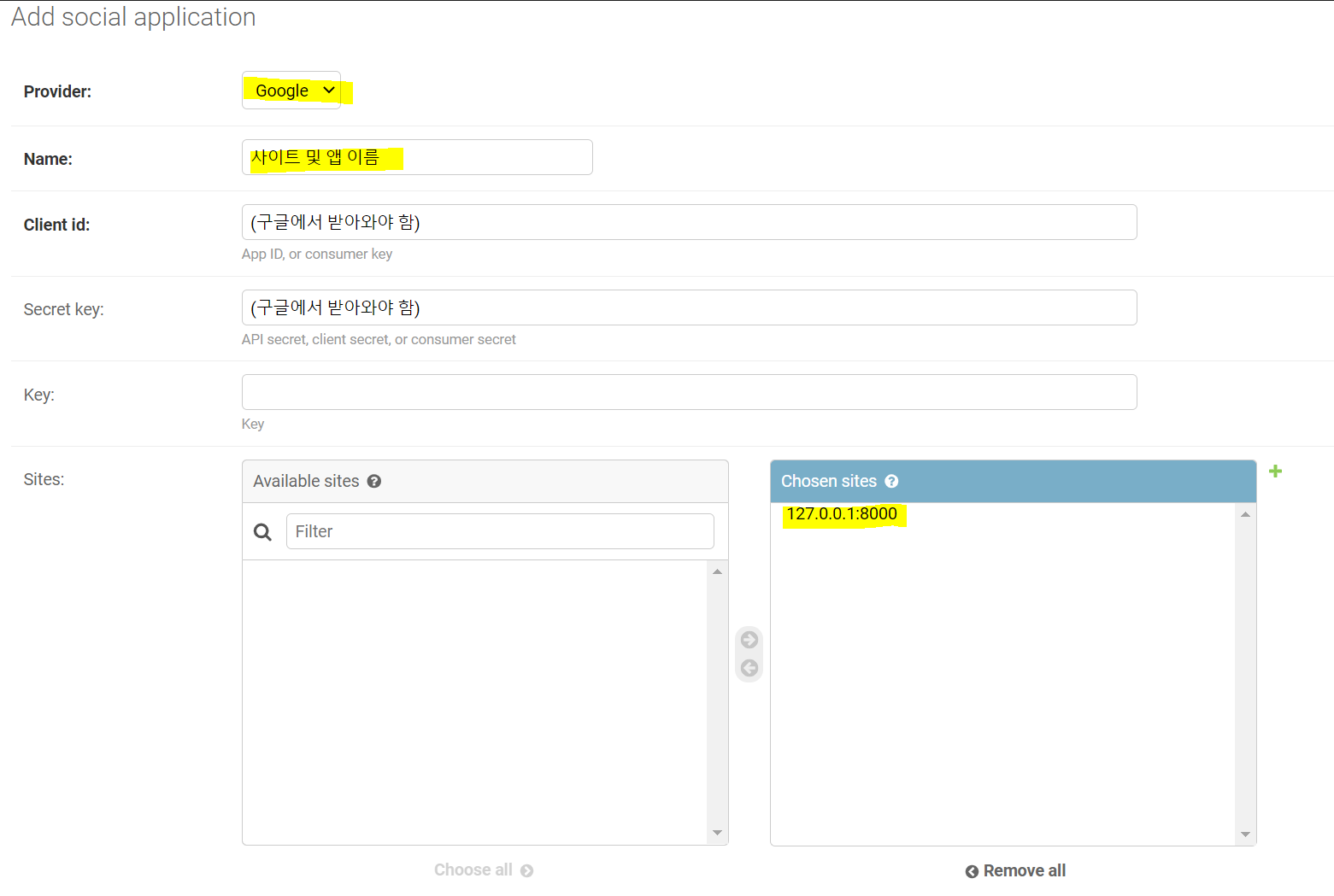
-> 우측 상단에 + 버튼을 누르면 다음과 같은 화면이 나타납니다.
-> provider과 앱 이름을 적어주고, Sites를 더블클릭하여 오른쪽으로 추가해줍니다.
-> Client id 와 Secret key 는 다음단계에서 구글로부터 받아와야 합니다.

3) google developer 사이트 접속
https://console.developers.google.com/
Google Cloud Platform
하나의 계정으로 모든 Google 서비스를 Google Cloud Platform을 사용하려면 로그인하세요.
accounts.google.com
4) 우측 상단의 프로젝트 선택을 누르고 프로젝트 생성

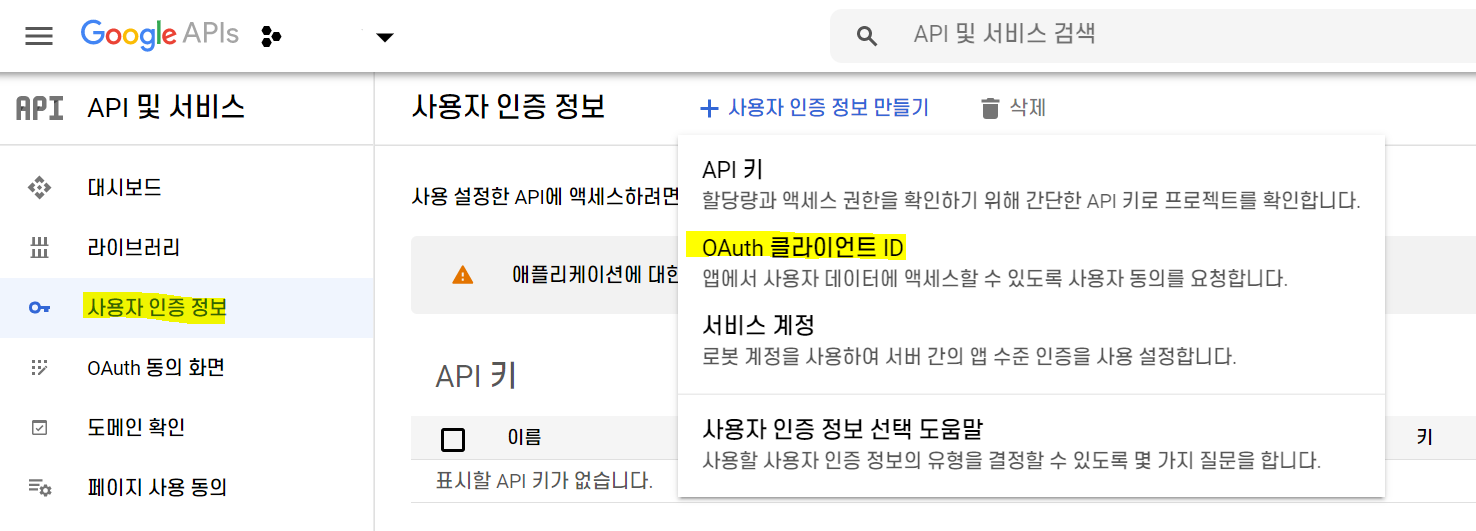
5) 사용자 인증정보 생성
-> 우측 탭 선택 후 OAuth 클라이언트 ID 클릭

6) OAuth 동의화면 생성
-> 생성 버튼 누르고 어플이름이랑 로고를 넣어준 뒤 저장
7) 다시 OAuth 클라이언트 ID 로 돌아와서 생성 클릭
-> 프로젝트에 맞는 유형과 이름 적고 만들기

8) Admin 에 ID와 Secret Key 차례로 입력
-> 아래의 보안 비밀번호가 Secret Key입니다. 그냥 복붙하면 됩니다.


여기까지가 구글로그인 설정사항입니다.
이제 코드로 돌아가서 로그인 부분을 작성해주면 됩니다.
